Temas y White Labeling
Configuración de temas
En la página de configuración de temas puedes personalizar el aspecto de tu entorno. Cambia imágenes de fondo, sube tu logo y ajusta los elementos de branding como colores y tipografías para reflejar el estilo de tu empresa. Personaliza la interfaz para asegurar una experiencia coherente a todos los usuarios. La configuración se divide en tres secciones principales: Branding, Colores Generales y Colores del Modelo.
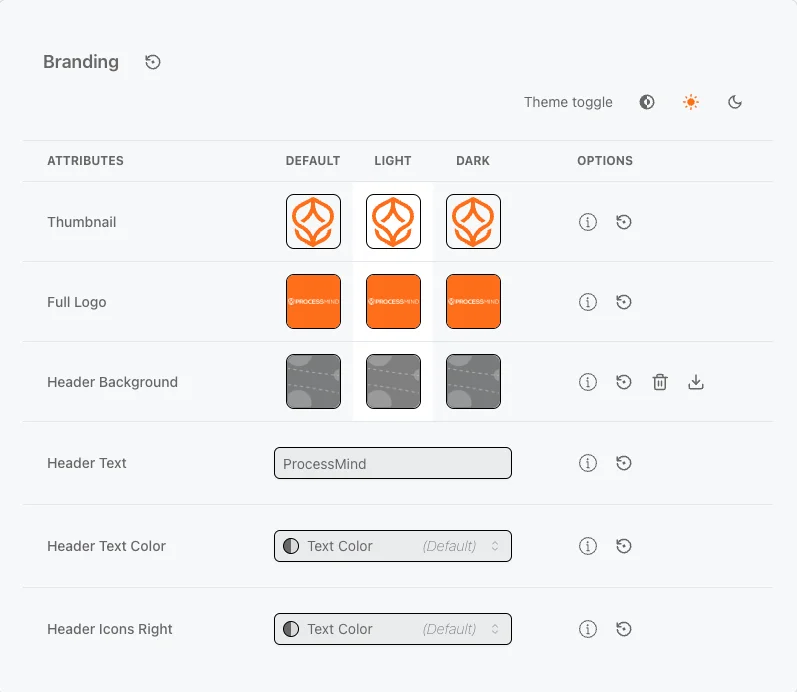
- Branding: Personaliza los elementos visuales clave, como fondos del encabezado, logos y miniaturas, para crear una identidad consistente en la plataforma.
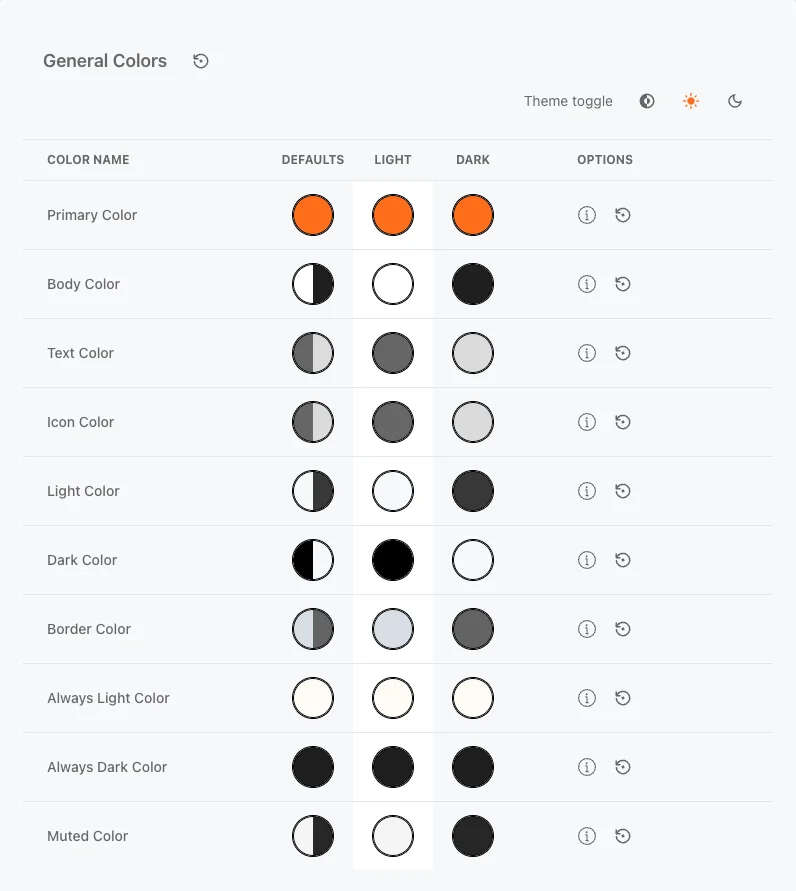
- Colores Generales: Configura todos los colores de la aplicación para los modos Claro y Oscuro, disponiendo así de dos variantes completas de tema para cada entorno.
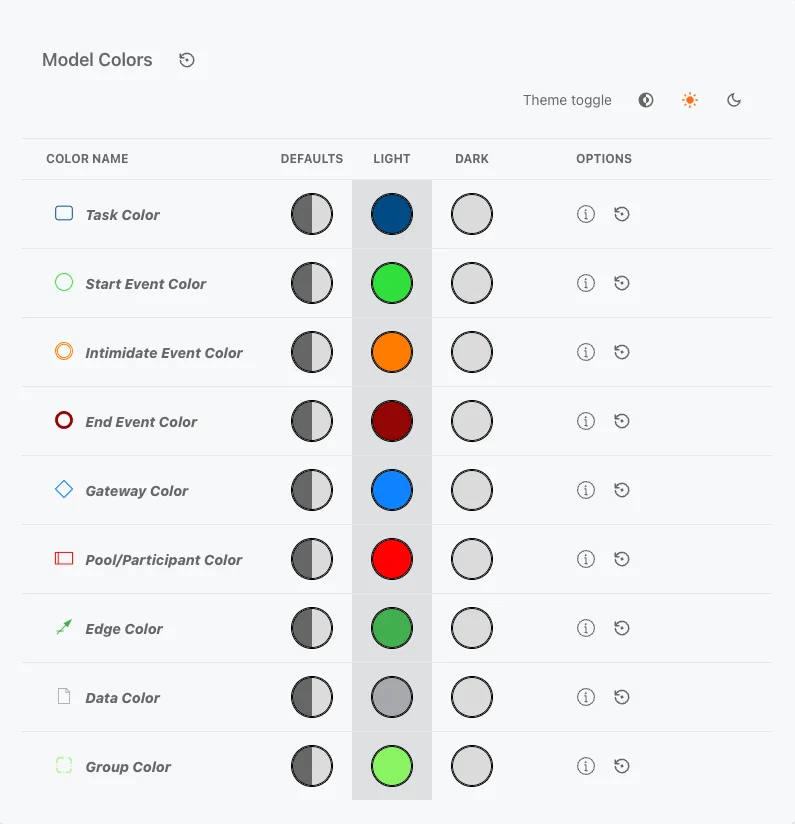
- Colores del Modelo: Configura los colores de los atributos de modelado. Útil para diferenciar visualmente los modelos del resto de la aplicación.
- Colores del Dataset: Personaliza los colores de los atributos del dataset. Así podrás distinguir datasets diferentes dentro de tus modelos.
- Colores de Chart: Personaliza los colores usados en los gráficos para definir esquemas visuales adaptados a tus necesidades.
Personaliza tu entorno
Aquí puedes ajustar los principales elementos visuales de tu plataforma: fondos del encabezado, logos y miniaturas. Así creas una identidad de marca coherente en todo el entorno. Ya sea actualizando el logo o definiendo un fondo personalizado, estas herramientas te ayudan a afinar el diseño de tu aplicación.

info
Previsualiza y prueba siempre las imágenes para asegurar que encajan con tu tema y ofrecen una experiencia de usuario fluida.
Colores generales de la aplicación
Personaliza los colores generales de la aplicación para modos Claro y Oscuro, obteniendo dos configuraciones completas de tema para cada entorno. Prueba tus cambios para asegurar un buen contraste entre texto y fondo, logrando óptima legibilidad y experiencia de usuario. Con esta flexibilidad puedes adaptar por completo el aspecto de la plataforma a la identidad de tu empresa.

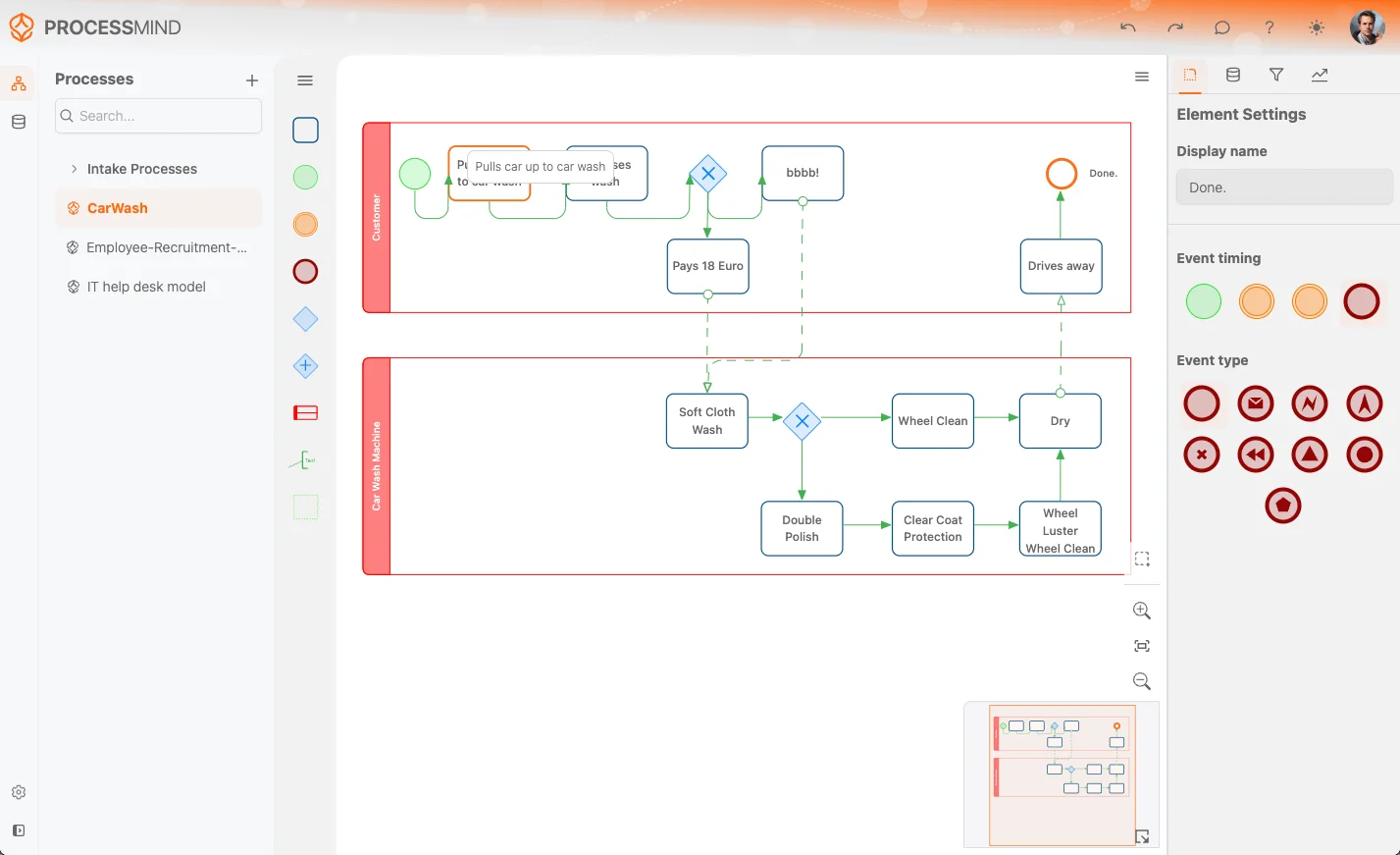
Colores del modelo de proceso
Personaliza los colores del objeto de modelado y del canvas para modos Claro y Oscuro, disponiendo de dos variantes de tema integrales en cada entorno. Prueba los cambios para garantizar buen contraste y óptima experiencia de usuario. Así puedes adaptar el diseño de tu plataforma a la identidad visual de tu empresa.

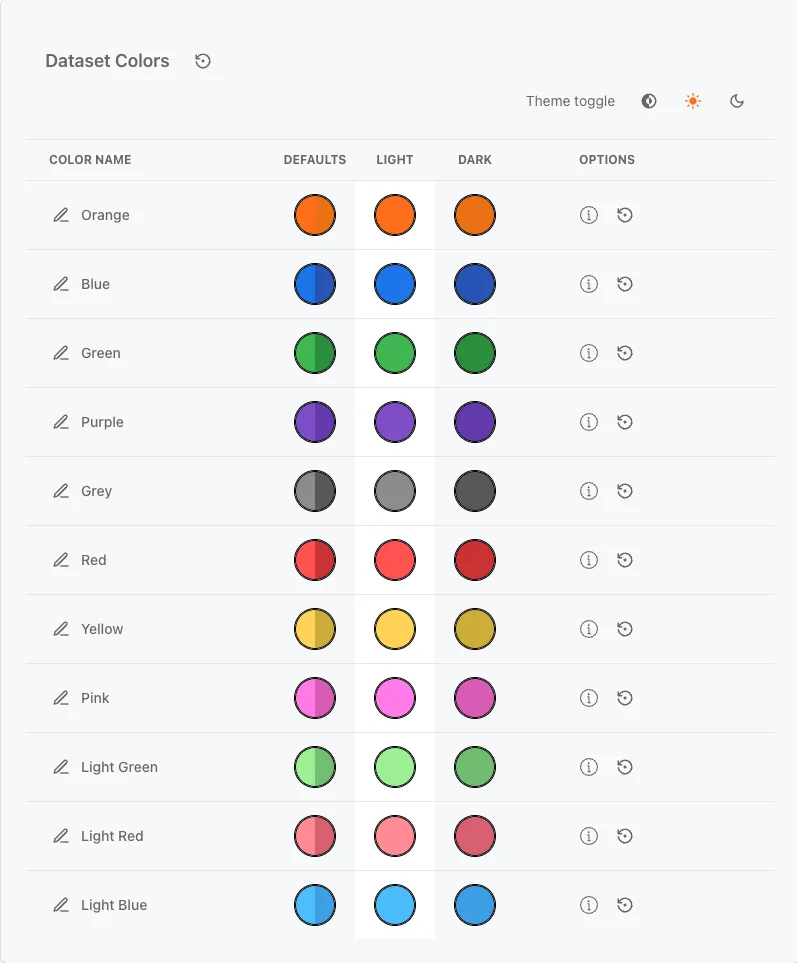
Colores del Dataset
Personaliza los colores del objeto dataset y del canvas para modos Claro y Oscuro. Es útil si agregas varios datasets a tus modelos, permitiendo diferenciarlos fácilmente. Los colores del dataset se aplican a los atributos con data asociada, facilitando su identificación visual. Los colores mostrados arriba son los predeterminados para atributos sin data asociada. Puedes cambiar los nombres según tus necesidades.

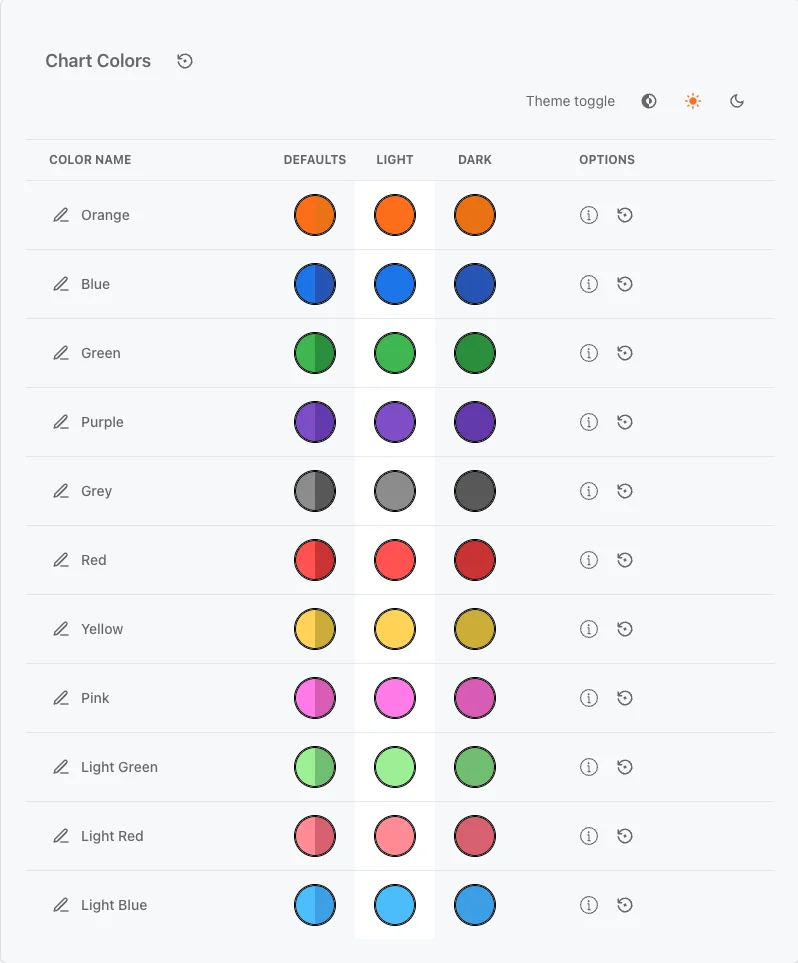
Colores de Chart
Personaliza los colores de los objetos de gráfico en modos Claro y Oscuro. Por ejemplo, se usa en las opciones Norm de los Gauge charts para indicar zonas de OK, precaución o advertencia. También puedes cambiar los nombres para adaptarlos a tu terminología.

Colores del Dataset
Los atributos con data asociada adoptarán automáticamente el color de dataset definido en el modeler. Esto ayuda a diferenciar visualmente los atributos conectados a data activa. Los colores mencionados antes son los predeterminados para atributos sin data vinculada.
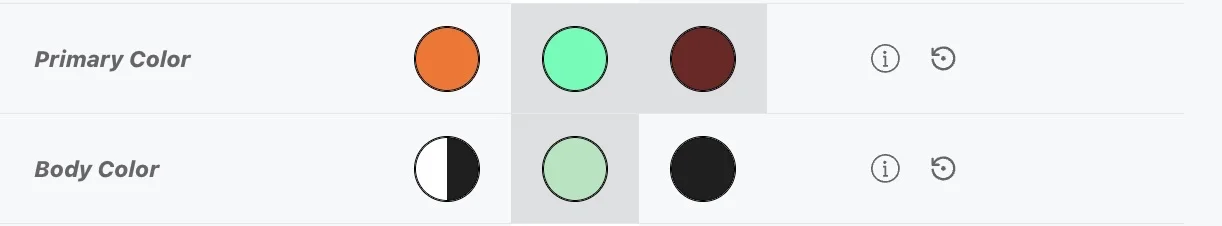
Ayudas visuales
 Si haces cambios en el tema, el fondo de color indicará que se han actualizado esos atributos.
Si haces cambios en el tema, el fondo de color indicará que se han actualizado esos atributos.
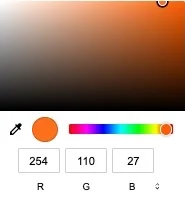
 Para cambiar un color, haz clic en el círculo de color del tema (Claro u Oscuro). Se abrirá un selector donde podrás elegir el tono o introducir un valor HEX / RGB / HSL. Si no conoces el valor, utiliza el PipetIcon para tomar un color de cualquier área en pantalla. Los cambios se aplican al instante.
Para cambiar un color, haz clic en el círculo de color del tema (Claro u Oscuro). Se abrirá un selector donde podrás elegir el tono o introducir un valor HEX / RGB / HSL. Si no conoces el valor, utiliza el PipetIcon para tomar un color de cualquier área en pantalla. Los cambios se aplican al instante.
Ejemplos de variaciones de tema
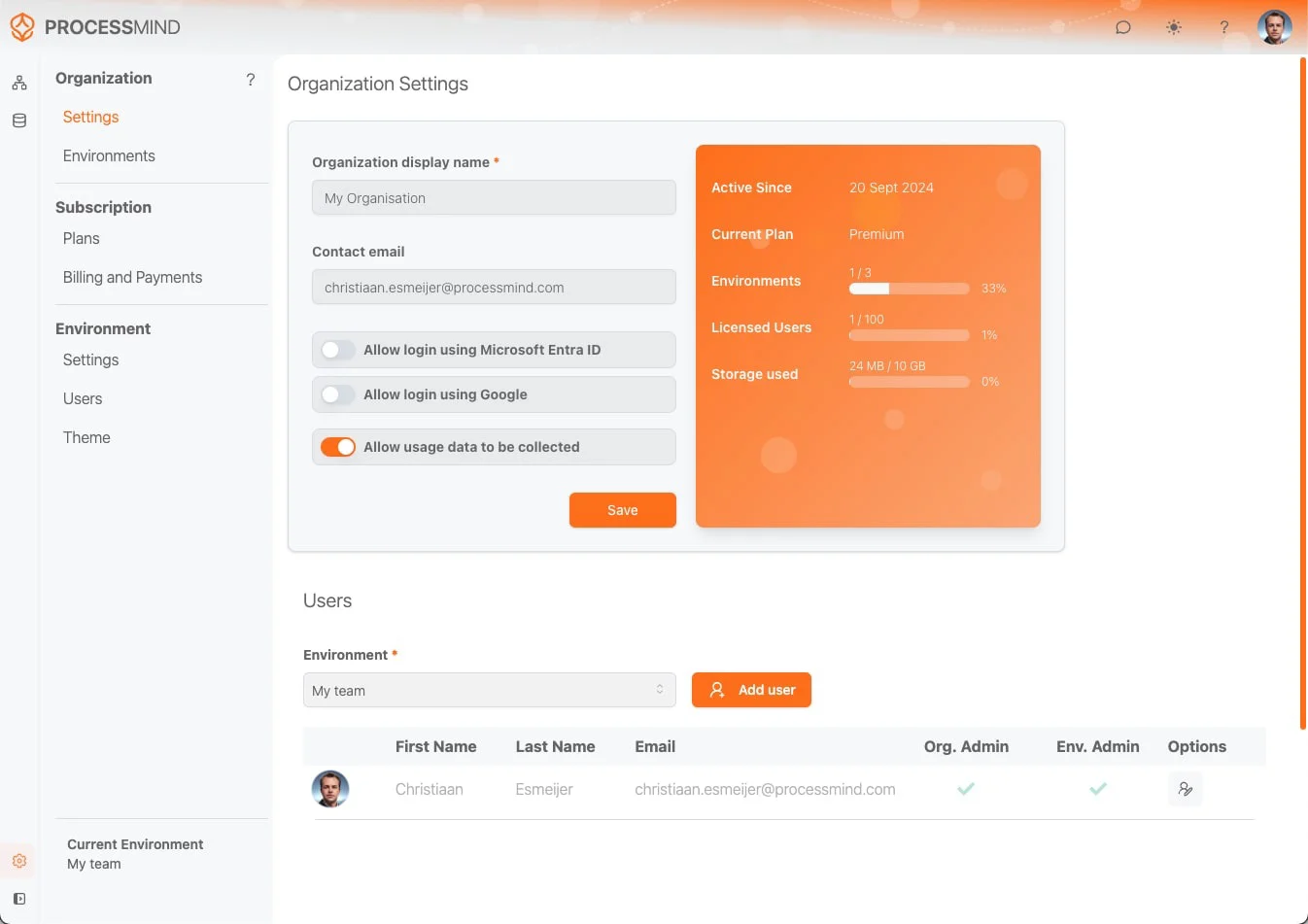
Descubre diferentes formas de personalizar el tema de tu aplicación. Abajo, el tema original ha sido adaptado para mostrar variantes en azul y verde.
Desde el original

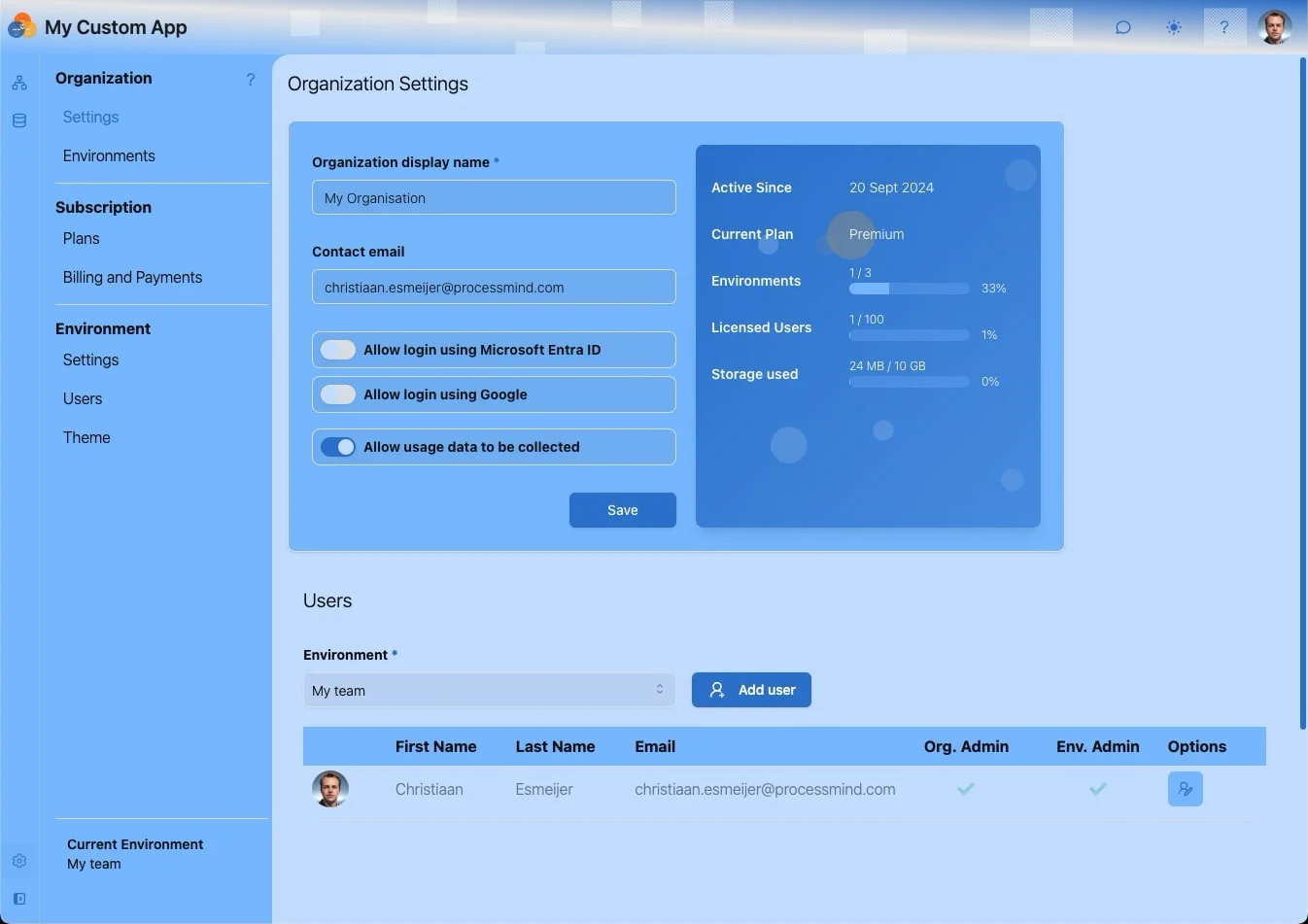
Ejemplo de tema azul
Se han cambiado el color del texto, color de fondo, panel (claro), imagen del logo, texto del logo y el fondo del encabezado. 
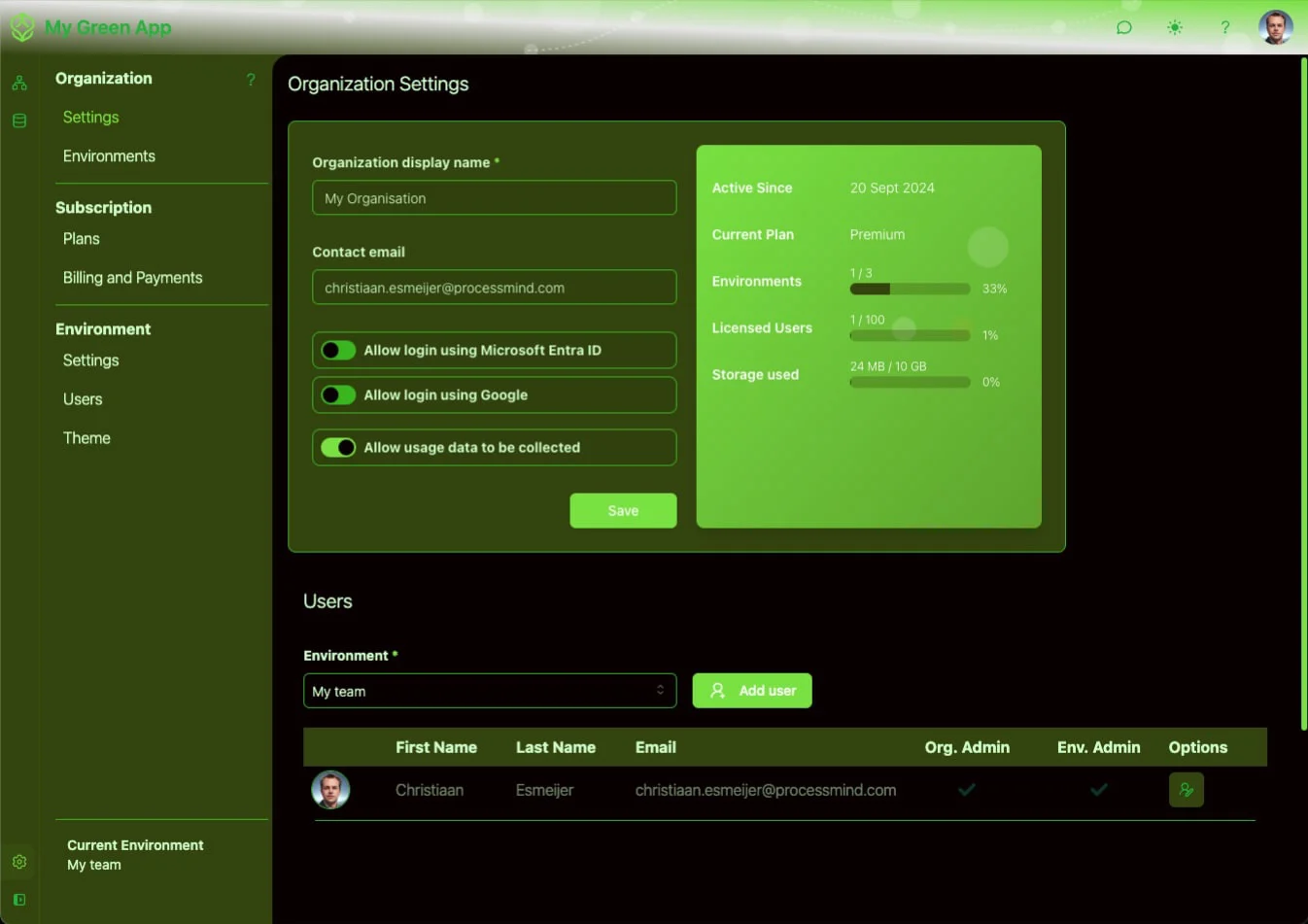
Ejemplo de tema verde Matrix
”La elección. El problema es la elección.” (Neo, The Matrix Reloaded) 
Personaliza los colores del modelo de proceso
Ajusta los colores de los atributos de modelado para diferenciarlos del resto de la aplicación. Así logras un estilo visual único para tus modelos.